|

|
|
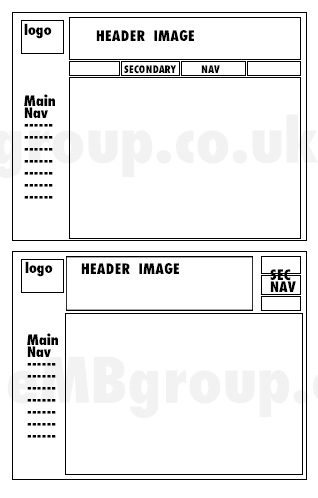
Creating a Site
The design should start with the corporate image, and is effected by the site contents,
subsequently we can make some decisions about
the site layout immediately
|
Why be careful on layout?Usability is about helping visitors find the information that will interest them. Revenue is most often made by offering good, relevant, content that meets your business goals. |